LEARNING 学習内容

「テクノロジア魔法学校」は、プログラミングの入門から基礎固めに最適なオンライン型学習教材です。
HTML/CSSやJavaScript、Processingなどを使って本格的なデジタル作品を実際に制作しながら、
プログラミング全般に通じる基礎力をしっかりと身につけることができます。
WHAT 何が学べるの?
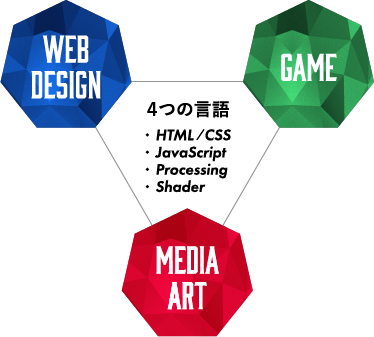
3領域×4言語の
「クロスカテゴリー学習」
何から学び始めたらいいかなんて、悩む必要はありません。
テクノロジア魔法学校では、Webデザイン・ゲーム制作・メディアアートの
3つの領域で、初心者に最適な4つの言語(HTML/CSS・JavaScript・Processing・Shader)を横断的に学ぶ「クロスカテゴリー学習」を採用。
入門編・基礎編あわせて76レッスンを収録し、週1回のプレイで約半年間(※)、たっぷり学んでいただけます。
※学習者によって学習速度は異なります。

-
WEB DESIGN

ディズニーキャラクターをあしらったWebページをデザインしながら、HTML5とCSS3というWeb制作用言語を基礎から学んでいきます。JavaScriptを使用したワンランク上のWebデザインレッスンも。ふだん目にするWebサイトがどのようにできているのかも分かるようになるので、参考にしたり応用したりできるようにもなります。
-
GAME

ProcessingやJavaScriptという言語を使って、アクションゲーム、レースゲームからパズルゲームまで、さまざまなジャンルのゲーム制作を学びます。プログラミング基礎、アルゴリズム基礎はもちろん、数学や物理の有用性も体験的に楽しく理解することができます。ゲームを遊ぶ側でなく「つくる側」の世界がひらけるでしょう。
-
MEDIA ART

プログラミングとアルゴリズムでCGを生成し、動くアート作品をつくります。主にProcessingという言語を使いますが、初心者でも驚くほど豊かな表現を生み出すことができるので、達成感もひとしおです。後半ではShaderというグラフィックス処理に強い言語を使ってより高度な映像表現をつくることにも挑戦します。
LESSON 各レッスンのご紹介
実際にどんなステップで学んでいくのか、そしてどんな本格的なものが出来上がるのか、その一部をご紹介します。
-
第2章 
人探しサイト
「ズートピア」で行方不明になった動物たちを探すためのWebサイトをつくろう
学習ステップを見る -
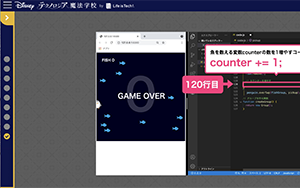
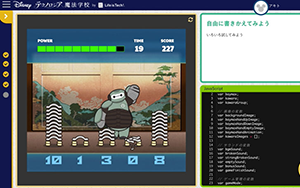
第2章 
フライングカーペット
横スクロールゲームをつくって、アラジンを洞窟から脱出させよう
学習ステップを見る -
第2章 
スカイランタン
「塔の上のラプンツェル」のランタン打ち上げをメディアアートで再現しよう
学習ステップを見る -
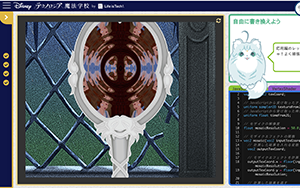
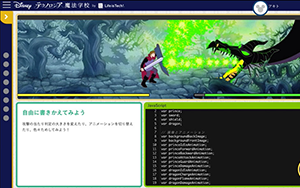
第3章 
魔法の鏡
さまざまなエフェクトで世界を映す魔法の鏡をつくろう
学習ステップを見る -
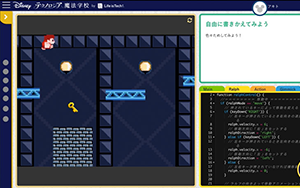
第3章 
ダンジョンエスケープ
ダンジョン脱出ゲームをつくって、「シュガー・ラッシュ」のラルフを救い出そう
学習ステップを見る -
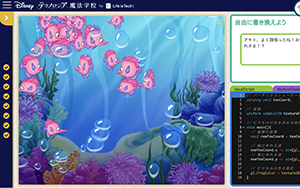
第4章 
スクールオブフィッシュ
マウスを追いかける動きをつくって、魚たちのダンスをアリエルに披露しよう
学習ステップを見る -
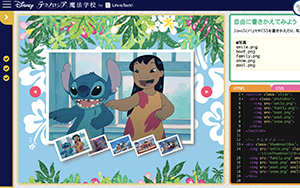
第4章 
フォトギャラリー
本格的なフォトギャラリー付きWebサイトをつくろう
学習ステップを見る -
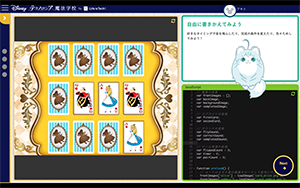
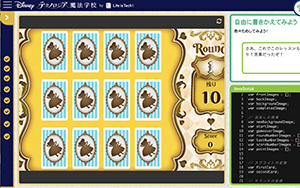
第4章 
クイーンズカード
「不思議の国のアリス」の神経衰弱ゲームをつくって、女王と勝負しよう
学習ステップを見る
追加教材*に登場するレッスン
-
第5章 
ハニーハント
風船に乗ったプーさんを動かしてハチミツを集めるゲームをつくろう
学習ステップを見る -
第5章 
KAWARA割り
ベイマックスを強化するために瓦割りゲームをつくろう
学習ステップを見る -
第6章 
宝石パズル
7人のこびとたちが掘りだした宝石を使って落ち物パズルをつくろう
学習ステップを見る -
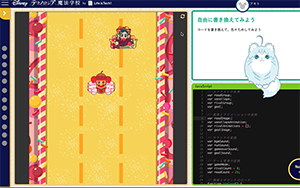
第6章 
シュガー・ラッシュ
「シュガー・ラッシュ」のレースゲームをつくろう
学習ステップを見る -
第7章 
スノウマジック
「アナと雪の女王」の氷の魔法をプログラミングで再現しよう
学習ステップを見る -
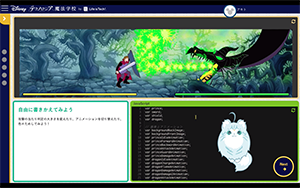
第7章 
ドラゴン&ソード
格闘ゲームをつくって、「眠れる森の美女」のドラゴンを倒そう
学習ステップを見る -
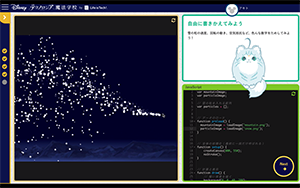
応用編1 
花火
「塔の上のラプンツェル」の花火のシーンをメディアアートで再現しよう
学習ステップを見る -
応用編1 
クイーンズカード
基礎編の「不思議の国のアリス」の神経衰弱ゲーム細かなルールが加わえよう
学習ステップを見る -
応用編1 
フライングカーペット
基礎編の横スクロールゲームにキャラクターの動きや新しい操作が加わえよう
学習ステップを見る -
応用編1 
ミーミルの課外授業
(外部環境レッスン)ご自身のパソコンで、Webデザイン作品をつくるためのセットアップを学ぼう
学習ステップを見る -
応用編1 
ミーミルの課外授業
(外部環境レッスン)ご自身のパソコンで、メディアアート作品をつくるためのセットアップを学ぼう
学習ステップを見る -
応用編1 
ミーミルの課外授業
(外部環境レッスン)ご自身のパソコンで、ゲーム作品を作るための、セットアップを学ぼう
学習ステップを見る -
応用編2 
スクールオブフィッシュ
基礎編の作品に、水中のゆらぎをシェーダーで加えることで、より幻想的な表現に挑戦しよう
学習ステップを見る -
応用編2 
フォトギャラリー
基礎編で作ったフォトギャラリーにスライドアニメーションを加えよう
学習ステップを見る -
応用編2 
ハニーハント
基礎編の作品に障害物を置いたり、残り時間を追加して、何度も遊びたくなるようなゲームに挑戦しよう
学習ステップを見る -
応用編3 
シュガーラッシュ
スピードアップ機能などの加わったよりスリリングなゲームデザインに挑戦しよう
学習ステップを見る -
応用編3 
魔法の鏡
基礎編の作品にシェーダーによるエフェクトを追加しよう
学習ステップを見る -
応用編3 
人探しサイト
基礎編のWebサイトにインタビューと、ズートピアのエリアガイドを掲載しよう
学習ステップを見る -
応用編4 
KAWARA割り
カワラが補充される機能と、パワーを貯めて複数のカワラを壊す機能を追加しよう
学習ステップを見る -
応用編4 
宝石パズル
隣り合った宝石を消してスコアを増やし、高得点を目指すルールを加えよう
学習ステップを見る -
応用編4 
ドラゴン&ソード
基礎編のゲームに王子の動きや、攻撃力のちがいで難易度を調整する方法も学ぼう
学習ステップを見る -
応用編4 
ダンジョンエスケープ
左右と上下に 移動するブロックを追加し、スリルのあるゲームに作り変えよう
学習ステップを見る -
応用編4 
雪の結晶
再帰関数・座標変換、色のブレンドなどを使って雪の結晶を作ろう
学習ステップを見る
*本編76レッスンに加え、基礎・応用編を最大152レッスン購入可能です。
追加教材のレッスンも見る
レッスン目次 人探しサイト
53ステップ
- タイトルを書こう
- 見出しを作ろう
- 画像を表示しよう
- 文字の見た目を変えよう
- 箱を作ろう
- 背景画像を表示しよう
- 高さを指定しよう
- divの上がわに空間を作ろう
- 真ん中にそろえよう
- <header>タグを作ろう
- セレクターを書きかえよう
- 文字を打ち込もう
- 2つ目の見出しを作ろう
- セクションを作ろう
- 文章をかこもう
- 改行をいれよう
- 画像を表示させよう
- セクションのセレクタを作ろう
- セクションに背景をいれよう
- 文字の見た目を変えよう
- 文字の下に空間を作ろう
- 画像と文章を横にならべようセレクタを書こう
- セクションに高さをいれよう
- セクションの内がわに空間を作ろう
- 見出しを作ろう
- セクションを作ろう
- セクションの背景を変えよう
- セクションのCSSを消そう
- セレクターを作ろう
- クラス名をつけよう1
- 高さを変えよう
- クラス名をつけよう2
- 一人目の見出しを作ろう
- 一人目の画像をいれよう
- 一人目の文章をかこもう
- 箱を作ろう
- 二人目の名前と画像に書きかえよう
- セレクターをふやそう
- 横幅(よこはば)を変えよう
- 横ならびにしよう
- 空間を作ろう
- 三人目の名前と画像に書きかえよう
- 高さを変えよう
- 名前の背景に色をつけよう
- 名前を真ん中にそろえよう
- 名前のまわりに空間を作ろう
- 文字の大きさを変えよう
- 文章にクラスをつけよう
- 文字の大きさを変えよう
- 文章にクラスをつけよう
- 文章の背景を白にしよう
- 文章に空間をつけよう
- フッターを作ろう

レッスン目次 フライングカーペット
87ステップ
- キー入力で上に動かそう
- キー入力で下に動かそう
- ステージを変えよう
- gameSetup関数を作ろう
- createAladdin関数を作ろう
- アラジンのスプライトを作ろう
- アラジンのアニメーションを追加しよう
- createWall関数を作ろう
- 洞窟の壁のスプライトを作ろう
- createMagma関数を作ろう
- マグマのスプライトを作ろう
- アラジンを移動させよう
- カメラを移動させよう
- for文で壁をくり返し作成しよう
- 壁の位置をずらして作ろう
- for文でマグマをくり返し作成しよう
- マグマの位置をずらして作ろう
- ステージを作る関数を作ろう
- 岩の変数を作ろう
- 岩のスプライトを作ろう
- 岩を置く位置の変数を作ろう
- スプライトの横の位置を書きかえよう
- 岩のスプライトに画像を追加しよう
- for文で岩をくり返し作ろう
- 岩を作る位置をずらそう
- ステージのレイアウトを作ろう
- for文を書こう
- ステージのレイアウト配列を2行にする準備をしよう
- stageLayout.lengthを修正しよう
- 上の段と下の段の岩を区別する準備をしよう
- imageIndexを作ろう壁を右に移動させよう
- マグマを左に移動させよう
- スプライトの動きを止めておこう
- テキストを表示しよう
- テキストを大きくしよう
- テキストを中央にそろえよう
- 文字のフォントを変えよう
- マウスがクリックされたら呼ばれる関数を作ろう
- クリックされたらスプライトを動かそう
- テキストを表示する時にカメラをオフにしよう
- ゲームを管理する変数を作ろう
- ゲームモードを初期化しよう
- ゲームスタート時にだけテキストを表示しよう
- マウスがクリックされたらゲームモードを「プレイ中」に変更しよう
- 岩のスプライトのグループを作ろう
- ゲームオーバーの関数を作ろう
- アラジンをコントロールする関数を作ろう
- アラジンコントローラー関数を呼び出そう
- アラジンが岩と重なったらゲームオーバーになるようにしよう
- ゲームモードを変更しよう
- ゲームオーバーのテキストを表示しよう
- アラジンとカメラを制限しよう
- ゲームオーバー時に曲を再生しよう
- 「クリックしてスタート」のテキストを表示しよう
- ゲームスタートの設定をしよう
- ゲームをセットアップしなおそう
- ゲームオーバーの設定をしよう
- 上矢印キーを押した時にアラジンを上昇させよう
- 下向きの矢印キーを押した時にアラジンが下に動くようにしよう
- アラジンのあたり判定の形状(コライダー)を調整しよう
- 操作方法のテキストを追加しよう
- 画面の上にあたったらゲームオーバーになるようにしよう
- 画面の下にあたったらゲームオーバーになるようにしよう
- ゴール直前に出てくる岩をなくそう
- ゴールを作る関数を作ろう
- createGoal関数を呼び出そう
- ゴールのスプライトを作ろう
- ゴールの画像を追加しよう
- ゴールのコライダーを表示してサイズを変更しよう
- 出口に着いた時に呼ばれる関数を作ろう
- ゲームモードをフィニッシュにしよう
- ゲームが終わった時に曲を流そう
- ゴールした時にテキストを表示しよう
- ゴールした後マウスをクリックしたらもう一度プレイできるようにしよう
- ゴールのコライダーの表示を消しておこう
- アラジンの移動のコントロールをpositionからvelocityに変えよう
- アラジンを進行方向に向かって回転させよう
- コインのスプライトを作ろう
- コインのグループを作ろう
- コインを拾う時に呼ばれる関数を作ろう
- コインと重なったら拾うようにしよう
- コインのコライダーを見えるようにしよう
- コインのコライダーを調整しよう
- コインの位置にエフェクトを作ろう
- スコアの初期値を設定しよう
- 画面の右上にスコアを表示しよう
- コインを拾った時にスコアの値を増やそう

※応用編1の内容を含む
レッスン目次 魔法の鏡
34ステップ
- ピクセルのRGBを取り出そう
- ピクセルにRGBAを入れよう
- 赤の成分を反転させよう
- 緑の成分を反転させよう
- 青の成分を反転させよう
- グレースケールフィルターの関数を呼び出そう
- ピクセルのRGB成分を取り出そう
- グレースケールを計算しよう
- ピクセルの色をグレースケールに変えよう
- セピア調フィルターを作ろう
- 白黒フィルターの関数を呼び出そう
- ピクセルから赤の成分を取り出そう
- 赤の成分を分けるif文を書こう
- if文で判定されたピクセルを白く塗りつぶそう
- elseを使って残りのピクセルを判定しよう
- 白以外の色を黒く塗りつぶそう
- mosaic関数を呼び出そう
- stepSize変数を用意しよう
- y方向にくり返しの魔法を使おう
- x方向にくり返しの魔法を使おう
- インデックス計算をしよう
- ピクセルのRGB成分を取り出そう
- 色を指定しよう
- モザイクの四角を描こう
- マウスで四角の大きさを変えよう
- gray関数を呼び出そう
- sepia関数を呼び出そう
- blackAndWhite関数を呼び出そう
- mosaic関数を呼び出そう
- フィルターの変数を作ろう
- フィルターの変数を初期化しよう
- フィルター変数を変えて判定しよう
- マウスクリック関数でfilter関数を変化させよう
- filter変数の数字の上限を作ろう

レッスン目次 ダンジョンエスケープ
41ステップ
- 右に歩けるようにしよう
- 左に歩けるようにしよう
- キーが押されていない時は動かさないようにしよう
- ラルフが右向きという情報を代入しよう
- ラルフが左向きという情報を代入しよう
- ラルフが右を向いている判定をして右向きのアニメーションに切りかえよう
- ラルフが左を向いている判定をして左向きのアニメーションに切りかえよう
- 接地している時の縦の速度をゼロにしよう
- 重力をかけよう
- 上キーを押した時にジャンプしよう
- 上キーが押されていない時だけ縦の速度をゼロにしよう
- ラルフが落下中の時だけジャンプできるようにしよう
- ジャンプ音を鳴らそう
- ラルフとカギが重なったらpickup関数を呼ぼう
- カギを消そう
- カギを拾った時の音を鳴らそう
- ステージの形を変えて大きな穴を渡ろう
- ステージの形を変えてカギを取れるようにしよう
- パンチのアニメーションを出そう
- 右向きの条件をつけよう
- 左向きのパンチアニメーションを入れよう
- パンチモードに切りかえよう
- 移動モードに切りかえよう
- パンチ中は横移動しないようにしよう
- パンチの音を鳴らそう
- パンチの変数を作ろう
- 右パンチのスプライトを作ろう
- 左パンチのスプライトも作ろう
- パンチとブロックが重なったらcrash関数を呼ぼう
- ブロックが壊れた時の音を鳴らそう
- 判定が終わったらパンチを消そう
- ブロックの位置に破片のスプライトを作ろう
- 破片のブロックにアニメーションを作ろう
- ブロックを消そう
- トゲのタイミングを変更しよう
- カギの数をカウントしよう
- ドアの画像を変えよう
- ドアが開く音を鳴らそう
- ドアが開いているかどうかを確認しよう
- 開いたドアに重なったらescape関数を呼ぼう
- ダンジョンから脱出しよう

レッスン目次 スクールオブフィッシュ
36ステップ
- 背景の画像を表示しよう
- 魚のクラスを作ろう
- 魚を入れる配列を用意しよう
- 魚のクラスから、新しい魚を作ろう
- 魚を一匹表示しよう
- 魚の座標をランダムに初期化しよう
- this.positionを使おう
- 魚の数の変数を作ろう
- 魚のクラスを使ってたくさんの新しい魚を作ろう
- 魚の数だけクラスを処理しよう
- move関数を使って魚を移動させよう
- 魚の速度をゼロで初期化しよう
- 魚が向かう先となる目標座標を作って初期化しよう
- 魚が泳ぐ時の力の向きを計算しよう
- 力の向きを整えよう
- directionに力の大きさを掛けて加速度にしよう
- 加速度を使って速度を変化させよう
- 速度を使って位置を変化させよう
- 速度で左右の向きを判定しよう
- 速度にリミッターを入れよう
- 最高速度をランダムで初期化しよう
- リミッターに最高速度を読みこもう
- 泳ぎの力をランダムで初期化しよう
- 力の向きにランダムな力を読みこもう
- 魚がマウスカーソルについてくるようにしよう
- 魚の数を増やしてみよう
- 泡のクラスを作ろう
- 泡の座標を初期化しよう
- 泡を1つ表示しよう
- 泡の配列と泡の数を用意しよう
- 泡のクラスを元に新しい泡をたくさん作ろう
- 泡の表示をしよう
- 泡の縦の移動速度を初期化しよう
- 泡1つを移動させる関数を作ろう
- 全ての泡を移動させよう
- 泡の大きさをランダムで初期化しよう

レッスン目次 フォトギャラリー
40ステップ
- 写真を表示しよう
- divタグで囲もう
- 背景色を指定しよう
- divの高さを指定しよう
- 背景画像を表示しよう
- 画像を真ん中にそろえよう
- 上にだけ余白をつけよう
- クラスをつけよう
- 枠線をつけよう
- 写真に影をつけよう
- photo変数をつくろう
- 写真を切りかえる関数を作ろう
- クリックで関数を呼び出そう
- ボタンの画像を表示しよう
- 画像がクリックされたら写真を変えよう
- ボタンの下方向に余白をつけよう
- 写真の順番を変える変数を作ろう
- 写真の順番を1増やそう
- 写真の順番によって写真を変えよう
- 2枚目の写真の条件を追加しよう
- 写真の番号が3以上になったら0に戻そう
- 写真の番号が0の時の画像を追加しよう
- クラスを使って画像を表示させよう
- 呼び出す関数の名前を変えよう
- 写真を戻す関数を作ろう
- アラートを表示しよう
- クリックで関数を呼び出そう
- alertを消そう
- next関数の中身をコピペしよう
- photoNumberをへらそう
- photoNumberの変数をリセットしよう
- setPhoto関数を作ろう
- setPhotoを呼び出そう
- 表示する写真の枚数を増やそう
- nextPhoto関数の条件を直そう
- backPhoto関数の条件を直そう
- 4枚目の画像を追加しよう
- 写真をくり返す条件を直そう
- 画像にホバーした時にサイズを大きくしよう
- だんだん大きくなるようにしよう

レッスン目次 クイーンズカード
48ステップ
- 背景を表示しよう
- スプライトを作ろう
- スプライトにオモテの絵を追加しよう
- カードの絵を変えてみよう
- 絵をヨコに並べる準備をしよう
- 変数xを変えてみよう
- for文を使ってくり返そう
- 絵をタテに並べる準備をしよう
- 変数yを変えてみよう
- for文を使ってカードをタテに並べよう
- カードの絵を変えてみよう
- 12枚のカードのタイプを配列で表そう
- カードのタイプを配列から持ってこよう
- 配列の数字を変えてみよう
- 変数を使って並べよう
- カードがクリックされた時に呼ばれる関数を作ろう
- スプライトがクリックされた時に呼び出される関数をセットしよう
- スプライトの絵をオモテ面に変えよう
- カードをめくった時の音を再生しよう
- クリックされた時にカードのオモテとウラを入れかえよう
- ウラ面を追加しているコードをコメントアウトしよう
- カードをシャッフル関数を作ろう
- カードをシャッフルする関数を呼び出そう
- カードをシャッフルする処理を書こう
- コメントアウトを戻そう
- スコア数を入れる変数を作ろう
- スコアをテキストで表示しよう
- テキストの設定をしよう
- スコアにゲットした宝石の数を足そう
- ゲーム終了の処理を行う関数を作ろう
- 100点を超えたらゲームを終了させよう
- クリックしたカードがオモテだった時に何もしないようにしよう
- else文を削除しようめくられたカードの枚数を数えよう
- カードが2枚めくられたときを判定しよう
- めくられたカードを保存する変数を作ろう
- 1回目にめくったカードを変数に保存しよう
- 2回目にめくったカードを変数に保存しよう
- 2枚目をめくった時にペアがそろった時のを鳴らしてflippedCountもゼロにしよう
- カウントダウンタイマーを作ろう
- カードをウラ面に戻そう
- ウラ面に戻すときに音楽を再生して、めくった枚数をリセットしよう
- カードのタイプをカードの中に保存しよう
- 1枚目と2枚目のカードが一緒だった時の条件を書こう
- else文を追加しよう
- 変数pairCountを作ろう
- ペアの数を数えよう
- ペアが全てそろった時に音楽を鳴らそう
- ゲーム終了時の画像を表示しよう

レッスン目次 ハニーハント
47ステップ
- キャンバスを作ろう
- 背景の色を指定しよう
- 木のスプライトを作ろう
- スプライトを表示しよう
- 木の画像を追加しよう
- プーさんのスプライトを作ろう
- 風船のスプライトを作ろう
- 風船の位置を調整しよう
- BGMを流そう
- gamePlaying関数を作ろう
- プーさんを上に移動させよう
- 風船をプーさんの位置に合わせよう
- カメラを移動させよう
- for文で木をくり返し作成しよう
- 木の位置をずらして作ろう
- プーさんをマウスで移動できるようにしよう
- 風船をプーさんの位置に合わせよう
- プーさんの速さを調節しよう
- プーさんが画面の左端を越えないようにしよう
- プーさんが画面の右端を越えないようにしよう
- ハチミツのスプライトを作ろう
- ハチミツをたくさん作ろう
- ハチミツのスプライトのグループを作ろう
- ハチミツのグループを追加しよう
- ハチミツのスプライトを消そう
- プーさんとハチミツの当たり判定をしよう
- ハチミツを拾った時に曲を再生しよう
- ハチミツの数を表示する背景画像を表示しよう
- カウンターはカメラに影響されないようにしよう
- ハチミツを拾った数を入れる変数を作ろう
- ハチミツの数を初期化しよう
- ハチミツの数をテキストで表示しよう
- 文字の大きさや位置を調整しよう
- ハチミツの数に1を足そう
- 文字の色を変えてみよう
- フォントを変えてみよう
- フォントを太字にしよう
- gameMode変数を作ろう
- ゲームモードを初期化しよう
- gameCompleted関数を作ろう
- if文でゲームモードをgamePlayingに切り替えよう
- ゲームモードにgameCompletedを追加しよう
- ハチミツを5つ集めたらゲームを完了させよう
- ゲームをコンプリートしたら音楽を鳴らそう
- ゲームをコンプリートしたら文字を表示しよう
- 文字を大きくして、真ん中に寄せよう
- ゲームモードの切り替えをswitch-case文に書き換えよう

レッスン目次 KAWARA割り
47ステップ
- 背景画像を表示しよう
- 曲を再生しよう
- ベイマックスのスプライトを作ろう
- スプライトを全て表示しよう
- ベイマックスのスプライトに手を上げている画像を追加しよう
- ベイマックスのスプライトに手を下げている画像を追加しよう
- 手を下げている画像に変えてみよう
- マウスが押されたら画像を変えよう
- マウスが放されたら画像を変えよう
- 破壊音を再生しよう
- 瓦のスプライトを作ろう
- createKawaras関数を呼び出そう
- kawaraImagesの配列から画像を追加しよう
- 変数iの数字を変えてみよう
- for文を使ってaddImageをくり返そう
- 瓦の画像を切り替えよう
- 瓦の枚数をランダムで決めよう
- 瓦の枚数によって画像を変えよう
- マウスを放した時に瓦の画像を切り替えよう
- 瓦の枚数を1枚ずつ減らそう
- 瓦の画像を枚数に合わせて変えよう
- 新しくfor文を作ってみよう
- 瓦のスプライトを作るコードに変数jを組み合わせよう
- mousePressed関数をbaymaxMove関数に書き換えよう
- mouseReleased関数をbaymaxChop関数に書き換えよう
- 瓦の上でマウスが押された時に関数を呼び出そう
- ベイマックスのX座標を変えよう
- 瓦の上でマウスを放した時に関数を呼び出そう
- gamePlaying関数を作り、文字を表示するコードを書こう
- gamePlaying関数を呼び出そう
- 文字をスタイリングしよう
- タイマー表示の準備をしよう
- スコアとタイマー表示に必要な変数を作ろう
- 変数を初期化しよう
- スコアとタイマーをテキスト表示しよう
- スコアが1ずつ増えるようにしよう
- タイマーを表示しよう
- if文でタイマーを減らす条件を作ろう
- タイマーがゼロになったら何もしない処理を書こう
- ゲームモードの変数を追加しよう
- ゲームモードを初期化しよう
- switch-case文でゲームモードを管理しよう
- gameFinished関数を作ろう
- switch-case文にゲーム終了の条件を追加しよう
- タイマーが0になったらゲーム終了にしよう
- ゲームが終了したらスコアを大きく表示しよう
- ゲームが終了したら音を鳴らそう

レッスン目次 宝石パズル
89ステップ
- キャンバスを作ろう
- 背景に画像を表示しよう
- スコアボードの画像を表示しよう
- BGMをループ再生させよう
- ボードを作る関数を作ろう
- 宝石のスプライトを作ろう
- スプライトを表示しよう
- 宝石の画像を追加しよう
- 宝石をくり返し作成しよう
- 宝石の画像をくり返し追加しよう
- 宝石の色をランダムに設定しよう
- 5色の宝石を表示しよう
- 宝石の位置情報を保存しよう
- セルの位置を計算する関数を作ろう
- セルの位置を計算する関数を使おう
- 宝石のスプライトを配列に保存してみよう
- 宝石をクリックしたときに呼ばれる関数を作ろう
- 宝石の大きさを変えよう
- 宝石の情報を設定する関数を作ろう
- クリックした時表示される宝石の種類を変えよう
- ゲーム管理の変数を作ろう
- 条件判定しよう
- ゲームモードを変更しよう
- コードを消してみよう
- 宝石の色を入れる変数を作ろう
- 宝石を入れ替えよう
- ゲームモードの関数を作ろう
- それぞれのモードをコントロールしよう
- 宝石が移動している時間を数える変数を作ろう
- タイマーに時間をセットしよう
- 宝石がクリックされたらゲームモードを切り替えるようにしよう
- タイマーをカウントダウンしよう
- タイマーがゼロになったらゲームモードを変更しよう
- 宝石のスプライトに色の情報を保存しよう
- 関数の引数を増やそう
- 宝石のスプライトに速度を指定しよう
- 宝石の座標を書き換えよう
- 宝石の動きをストップさせる関数を作ろう
- 宝石の動きを止める関数を呼び出そう
- 2重for文を作ろう
- 宝石のスプライトの速度をゼロにセットしよう
- 宝石の位置をそろえよう
- 宝石が揃った時の関数を作ろう
- 宝石をゲットした時の関数を呼び出そう
- 宝石をゲットした時に音を再生しよう
- エフェクトのスプライトを作ろう
- エフェクトのアニメーションを追加しよう
- エフェクトに表示時間を設定しよう
- エフェクトをくり返そう
- 宝石がそろった判定をするif文を書こう
- 宝石が3つ並んでいる判定をする関数を作ろう
- 宝石が光るか確認してみよう
- 全ての宝石に対して判定させよう
- 宝石が横に3つ並んでいるかどうかを判定しよう
- 横に並んだ宝石の色がそろっているかをチェックしよう
- trueをfalseにかきかえよう
- 宝石が横に二つ並んでいる判定をしよう
- 宝石が三つ光るようにしよう
- 全てのisCollectedをfalseにしよう
- 宝石が縦に3つ並んでいるかどうかを判定しよう
- 集めた宝石の数を計算する関数を作ろう
- count変数を作ろう
- 同じ色が三つ並んだ宝石の数を数えよう
- ゲットした宝石の数を数える関数を使ってみよう
- ゲットした宝石があるかどうか判定しよう
- 色の揃った宝石を消して並べなおす関数を作ろう
- 左から処理を行うためのfor文を追加しよう
- 色の並んだ宝石を下から数えよう
- 消えた宝石の数の分だけ移動させる処理を書こう
- 画面の外側に新しく宝石を並べ直そう
- 宝石を落とす関数を呼び出そう
- movingTimerをセットし直そう
- 宝石が隣同士か判定しよう
- 隣り合う宝石がクリックされたかチェックしよう
- 隣り合う宝石ではなかった場合の処理を設定しよう
- 宝石が縦に並んでいるか判定しよう
- 宝石が連続して縦に並んでいるか判定しよう
- 宝石が連続して横に並んでいるか判定しよう
- angle変数を作ろう
- 角度を変えてみよう
- クリックした宝石の大きさを変えよう
- angleの増えかたを変えよう
- 宝石の大きさを戻そう
- スコア数を入れる変数を作ろう
- スコアをテキストで表示しよう
- テキストの設定をしよう
- スコアにゲットした宝石の数を足そう
- ゲーム終了の処理を行う関数を作ろう
- 100点を超えたらゲームを終了させよう

レッスン目次 シュガー・ラッシュ
52ステップ
- キャンバスを作ろう
- ゲーム全体の初期化を行う関数を作ろう
- ゲーム全体の初期化を行う関数を呼び出そう
- 道路のスプライトを作ろう
- スプライトを表示しよう
- 道路の画像を追加しよう
- ヴァネロペのスプライトを作ろう
- ヴァネロペのアニメーションを追加しよう
- BGMを流そうBGMと一緒に、走行音を流そう
- ヴァネロペを下に移動させよう
- ゲームプレイの処理をする関数を作ろう
- ゲームプレイの処理をする関数を呼び出そう
- カメラを移動させよう
- 道路をくり返し作成しよう
- 道路のスプライトのグループを作り、道路スプライトを追加しよう
- ヴァネロペをキーで移動させよう
- ヴァネロペがコースの端を越えないようにしよう
- ライバルを作成する関数を作ろう
- ライバルを作成する関数を呼び出そう
- ライバルのスプライトを作成しよう
- ライバルの配置を変えてみよう
- ライバルをレーンにそって、ランダムに配置しよう
- ライバルにアニメーションを追加しよう
- アニメーションをランダムに変えよう
- ライバルの速度を設定しよう
- ライバルの数を入れる変数を作ろう
- ライバルを増やそう
- ライバルのグループを作ろう
- ヴァネロペがライバルにぶつかった時の関数を作ろう
- ゲームオーバーでサウンドを停止させよう
- ゲームオーバーでスプライトの動きを止めよう
- ヴァネロペに当たり判定をつけよう
- ヴァネロペにコライダーを追加しよう
- ゴールのスプライトを作り、画像を追加しよう
- ゴールの縦の位置を調整しよう
- ゲーム終了の処理をする関数を作ろう
- サウンドを停止させよう
- 全てのスプライトの動きを止めよう
- ヴァネロペがゴールしたときのコードを書こう
- ゴールした時の関数を呼び出そう
- ゲームモードの変数を作ろう
- ゲームモードを変えてみよう
- ゲームモードを切り替えよう
- ゲームプレイ中の処理を書こう
- ゲームオーバーの時の処理を書こう
- ゲームモードをゲームオーバーに切り替えよう
- ゲームオーバーのサウンドを流そう
- ゲームをゴールしたら文字を表示しよう
- ゴールしたときにゲームモードを切り替えよう
- テキストの設定をしよう
- 文字に縁を追加しよう
- ゴールのサウンドを再生しよう

レッスン目次 スノウマジック
16ステップ
- 雪の粒のクラスを作ろう
- クリックで雪の粒を作ろう
- 雪の粒を動かそう
- 雪の粒を消そう
- 雪の粒の速度を変えよう
- 雪の粒をクルンと回転させよう
- 雪の粒の軌道を変えよう
- 雪の粒ごとに動きを変えよう
- 軌跡を表現しよう
- 雪の粒を増やそう
- 雪の粒1つ1つを変化させよう
- 空気抵抗を大きくしよう
- 雪の粒の速さを変えよう
- 背景の透明度を変えよう
- 雪の粒が表示される時間を変えよう
- 雪の粒の動きに変化を出そう

レッスン目次 ドラゴン&ソード
10ステップ
- 前に歩くアニメーションに切り替えよう
- 後ろに歩くアニメーションに切り替えよう
- ガードのアニメーションに切り替えよう
- 炎を上むきにはね返そう
- 王子を後ずさりさせよう
- 攻撃のアニメーションに切り替えよう
- 剣を振る音を再生しよう
- 通常モードに切り替えよう
- アニメーションのコマを巻き戻そう
- 剣の当たり判定を作ろう

レッスン目次
ミーミルの課外授業
(外部環境レッスン)
32ステップ
- ブラウザを使おう
- Bracketsを検索しよう
- Bracketsをダウンロードしよう
- Bracketsをインストールしよう
- Bracketsを使おう
- ミーミルからのプレゼントを受け取ろう
- zipを展開しよう
- フォルダをBracketsで読み込もう
- プレビューしてみよう
- 画面を左右に並べよう
- DOCTYPEを宣言しよう
- htmlタグを書こう
- インデントしよう
- headタグを書こう
- bodyタグを書こう
- 文字化けを防ごう
- titleタグを書こう
- h1タグを書こう
- h2タグを書こう
- 画像を表示しよう
- 画像の場所を指定しよう
- 段落を作って文章を書こう
- htmlファイルを保存しよう
- h1の色を変えよう
- HTMLとCSSをつなげよう
- h1の大きさを変えよう
- h1のフォントを変えよう
- h2の色を変えよう
- divタグを書こう
- 文字と画像を真ん中に移動しよう
- 画像に枠をつけよう
- 画像の角を丸くしよう

レッスン目次
ミーミルの課外授業
(外部環境レッスン)
21ステップ
- ミーミルの課外授業
- メディアアート 編
- Bracketsを開こう
- ミーミルからのプレゼントを受け取ろう
- zipを展開しよう
- フォルダをBracketsで読み込もう
- プレビュー画面を用意しよう
- HTMLとlibraryをつなげよう
- HTMLとJavaScriptをつなげよう
- htmlファイルを保存しよう
- JavaScriptファイルをクリックしよう
- setup関数を作ろう
- キャンバスを作ろう
- draw関数を作ろう
- 背景をぬりつぶそう
- 円を描こう
- 輪郭(りんかく)を消そう
- 背景の色を変えよう
- 小さな円を書こう
- 真ん中の座標をマウスの位置に置き換えよう
- 色をぬろう
- 背景に透明度をつけよう
- 別の作品を作る方法

レッスン目次 花火
20ステップ
- シェーダーを使う準備をしよう
- 変数textureFromJSを作ろう
- シェーダー同士で座標データを連携しよう
- ピクセルの色を設定しよう
- VertexShaderで座標を調整しよう
- モザイクの細かさを決めよう
- モザイクを表現する計算式を書こう
- モザイクの細かさを変えてみよう
- mosaic関数を作ろう
- mosaic関数を呼び出そう
- 計算した結果を入れる変数を作ろう
- 計算した結果を返そう
- 関数の中でモザイクエフェクトを計算しよう
- モザイクの細かさを変えよう
- mirror関数を作って呼び出そう
- 計算した結果を入れる変数を作ろう
- 計算した結果を返そう
- 映像が左右対象に映るように計算しよう
- 映像が上下対象に映るように計算しよう
- ripple関数を作って呼び出そう
- 計算した結果を入れる変数を作ろう
- 計算した結果を返そう
- distance関数を使って距離を計算しよう
- sin関数を使って波紋の形を作ろう
- 波紋に動きをつける準備をしよう
- 波紋の動きを調整しよう
- 波紋の動きをアレンジしてみよう 28.これまでに作ったエフェクトを表示しよう
- エフェクトの関数を2つ組み合わせてみよう
- エフェクトの関数を3つ組み合わせてみよう
- 自由に書きかえよう

レッスン目次 クイーンズカード(応用篇)
51ステップ
- 背景の画像を新しくしよう
- カードを左にずらそう
- Roundの数字を表示しよう
- 残りの数字を表示しよう
- 新しい関数を追加しよう
- image関数をdrawNumber関数に変えよう
- drawNumberのnumber引数の数字を変えよう
- 一番右側の桁の数字が表示されるようにしよう
- 数字を5つ並べる準備をしよう
- 数字を文字列に変えて数字の文字の数を数えよう
- sizeの間隔で数字が並ぶようにコードを書きかえよう
- Roundの数字を表示するdrawNumberのsize引数の部分に数字を追加しよう
- 全ての桁が正しく表示されるようにしよう
- 数字を変数で用意しよう
- scoreNumberをカウントアップしよう
- 変数の初期化の数字を変えよう
- トランプのペアがそろったらスコアが100点入るようにしよう
- 1combo変数を使って点数計算をしよう
- コンボのテーブルを用意しよう
- コンボのテーブルをつかって点数計算をしよう
- roundPlayという関数を作ろう
- 「START!」を表示する関数を作ろう
- roundStart関数を呼び出そう
- gameMode変数を初期化しよう
- timerに時間をセットしよう
- タイマーが0になったらプレイ開始しよう
- プレイ中以外はトランプをクリックできないようにしよう
- 「Completed!」を表示する関数を作ろう
- トランプのペアが6つ全部そろった時にgameModeをroundCompletedに変えよう
- コンプリートした時に楽曲を鳴らすコードを書こう
- addPoints関数を作ろう
- pointsXとpointsYの変数を追加しよう
- pointsXとpointsYにマウスの座標を代入しよう
- else if文を追加しよう
- ポイント表示用のタイマーとgameModeをセットしよう
- タイマーが0になったらgameModeを'roundPlay'に変えよう
- ポイントの表示をコンボに対応させよう
- addPoints関数の中でpointsY--と書こう
- 「GAMEOVER」を表示する関数を作ろう
- gameOver関数を呼び出そう
- gameOverの表示の制御をしよう
- ミスをしたらlastNumberを1つ減らそう
- ゲームオーバーの判定をしよう
- roundSetup関数を作ろう
- gameModeを'roundSetup'に設定しよう
- タイマーをセットしよう
- 数秒「Completed!」を表示してからgameModeを'roundSetup'に設定しよう
- ペアの数を0にリセットしよう
- 残り回数をリセットするための変数を追加しよう
- 新しいラウンドを始める前にスプライトを全て消そう
- 残り回数の初期化が5より小さくならないようにしよう

レッスン目次 フライングカーペット(応用篇)
85ステップ
- gameSetup関数を作ろう
- createAladdin関数を作ろう
- アラジンのスプライトを作ろう
- アラジンのアニメーションを追加しよう
- createWall関数を作ろう
- 洞窟の壁のスプライトを作ろう
- createMagma関数を作ろう
- マグマのスプライトを作ろう
- アラジンを移動させよう
- カメラを移動させよう
- for文で壁をくり返し作成しよう
- 壁の位置をずらして作ろう
- for文でマグマをくり返し作成しよう
- マグマの位置をずらして作ろう
- ステージを作る関数を作ろう
- 岩の変数を作ろう
- 岩のスプライトを作ろう
- 岩を置く位置の変数を作ろう
- スプライトの横の位置を書きかえよう
- 岩のスプライトに画像を追加しよう
- for文で岩をくり返し作ろう
- 岩を作る位置をずらそう
- ステージのレイアウトを作ろう
- for文を書こう
- ステージのレイアウト配列を2行にする準備をしよう
- stageLayout.lengthを修正しよう
- 上の段と下の段の岩を区別する準備をしよう
- imageIndexを作ろう
- 壁を右に移動させよう
- マグマを左に移動させよう
- スプライトの動きを止めておこう
- テキストを表示しよう
- テキストを大きくしよう
- テキストを中央にそろえよう
- 文字のフォントを変えよう
- マウスがクリックされたら呼ばれる関数を作ろう
- クリックされたらスプライトを動かそう
- テキストを表示する時にカメラをオフにしよう
- ゲームを管理する変数を作ろう
- ゲームモードを初期化しよう
- ゲームスタート時にだけテキストを表示しよう
- マウスがクリックされたらゲームモードを「プレイ中」に変更しよう
- 岩のスプライトのグループを作ろう
- ゲームオーバーの関数を作ろう
- アラジンをコントロールする関数を作ろう
- アラジンコントローラー関数を呼び出そう
- アラジンが岩と重なったらゲームオーバーになるようにしよう
- ゲームモードを変更しよう
- ゲームオーバーのテキストを表示しよう
- アラジンとカメラを制限しよう
- ゲームオーバー時に曲を再生しよう
- 「クリックしてスタート」のテキストを表示しよう
- ゲームスタートの設定をしよう
- ゲームをセットアップしなおそう
- ゲームオーバーの設定をしよう
- 上矢印キーを押した時にアラジンを上昇させよう
- 下向きの矢印キーを押した時にアラジンが下に動くようにしよう
- アラジンのあたり判定の形状(コライダー)を調整しよう
- 操作方法のテキストを追加しよう
- 画面の上にあたったらゲームオーバーになるようにしよう
- 画面の下にあたったらゲームオーバーになるようにしよう
- ゴール直前に出てくる岩をなくそう
- ゴールを作る関数を作ろう
- createGoal関数を呼び出そう
- ゴールのスプライトを作ろう
- ゴールの画像を追加しよう
- ゴールのコライダーを表示してサイズを変更しよう
- 出口に着いた時に呼ばれる関数を作ろう
- ゲームモードをフィニッシュにしよう
- ゲームが終わった時に曲を流そう
- ゴールした時にテキストを表示しよう
- ゴールした後マウスをクリックしたらもう一度プレイでき73.るようにしよう
- ゴールのコライダーの表示を消しておこう
- アラジンの移動のコントロールをpositionからvelocityに変えよう
- アラジンを進行方向に向かって回転させよう
- コインのスプライトを作ろう
- コインのグループを作ろう
- コインを拾う時に呼ばれる関数を作ろう
- コインと重なったら拾うようにしよう
- コインのコライダーを見えるようにしよう
- コインのコライダーを調整しよう
- コインの位置にエフェクトを作ろう
- スコアの初期値を設定しよう
- 画面の右上にスコアを表示しよう
- コインを拾った時にスコアの値を増やそう

レッスン目次 スクールオブフィッシュ(応用篇)
8ステップ
- シェーダーを使う準備をしよう
- 変数textureFromJSを作ろう
- シェーダー同士で座標データを連携しよう
- ピクセルの色を設定しよう
- 座標の位置を調整してWEBGLに渡そう
- 新しい座標の変数を作ろう
- 変数newTexCoord.xを計算しよう
- 変数newTexCoord.yを計算しよう

レッスン目次 フォトギャラリー(応用篇)
34ステップ
- 写真を表示しよう
- absoluteを使って配置しよう
- 写真用の箱を作ろう
- 写真を装飾しよう
- 背景を表示しよう
- 写真を増やそう
- absoluteを使って配置しよう
- 変数を作ろう
- 写真を横に並べよう
- 写真を5枚に増やそう
- for文を使って並べよう
- 背景の箱を横にのばそう
- 変数を作ろう
- 関数を作ろう
- 関数を呼び出そう
- 写真をスライドさせよう
- 写真のインデックスを作ろう
- スライドをループさせよう
- ボタンを作ろう
- ボタン用の箱を配置しよう
- 戻るボタンを配置しよう
- 進むボタンを配置しよう
- clickNextButton関数を作ろう
- clickBacktButton関数を作ろう
- 背景にCSSを整理しよう
- 背景を増やそう
- 背景を動かす準備をしよう
- 背景を動かそう
- サムネイルを表示しよう
- サムネイルを配置しよう
- clickThumbnail関数を作ろう
- サムネイルに触れた時のCSSを作ろう
- サムネイルが選ばれた時用のCSSを作ろう
- selectThumbnail関数を作ろう

レッスン目次 ハニーハント(応用篇)
37ステップ
- ハチのプライトを作ろう
- ハチのスプライトに画像を追加しよう
- ハチを移動させよう
- ハチをバラバラに動かそう
- ハチをバラバラに動かそう
- ハチの画像を切りかえよう
- ハチのスプライトを消そう
- 風船にあたり判定をつけよう
- ゲームモードをgameOverに切り替えよう
- gameEnd関数を作ろう
- ハチのあたり判定を調整しよう
- 風船のスプライトに画像を追加しよう
- balloonNumberを設定しよう
- beeAttack関数と組み合わせよう
- 地上を作ろう
- 地上を移動させよう
- 雲を作ろう
- 雲を移動させよう
- gameSetup関数を作ろう
- mouseClicked関数を作ろう
- ゲームモードを判定する条件文を書こう
- テキストを表示しよう
- 風船アイテムを作ろう
- 風船アイテムを動かそう
- balloonCatch関数を作ろう
- ハチミツのカウンターを動かそう
- のこり時間を表示しよう
- タイマーの処理を作ろう
- テキストを表示しよう
- 風船の個数によってプーさんの速度を変えてみよう
- プーさんの横移動の速度を調整しよう
- ハチミツの位置を調整しよう
- ハチミツの数を増やそう
- ハチの数を増やそう
- ハチの速度を調整しよう
- 風船アイテムの位置を調整しよう
- ハチミツを拾った時に増える時間を調整しよう

レッスン目次 シュガーラッシュ(応用篇)
136ステップ
- キャンディ変数を作ろう
- キャンディのスプライトを作成しよう
- キャンディに画像を追加しよう
- キャンディを配置する処理を作ろう
- スプライトを作成する処理を移そう
- 画像を追加する処理を移そう
- キャンディを生成する処理を消そう
- キャンディ配置の処理を呼び出そう
- キャンディをグループに変えよう
- 新しくキャンディスプライトを作成しよう
- キャンディグループを作成しよう
- キャンディをグループに追加しよう
- キャンディ数を設定しよう
- キャンディをたくさん出そう
- ループ処理でキャンディの位置を設定しよう
- キャンディの位置をランダムにしよう
- キャンディの見た目をランダムで変えよう
- キャンディ取得の処理を作ろう
- ヴァネロペのスピードを増やそう
- キャンディ取得の処理を呼び出そう
- キャンディを消そう
- アイテム取得のサウンドを作ろう
- アイテム取得のサウンドを再生しよう
- 時間を計る変数を作ろう
- フレーム数を設定しよう
- フレーム数を増やそう
- 関数の名前を書き換えよう
- ゴールしたときの処理を書き換えよう
- ゲームおわりの処理を新しく作ろう
- ゲームおわりの処理で時間を表示しよう
- 「GOAL」の文字を表示しよう
- ゴールできたときの処理を書き換えよう
- 時間表示の変数を作ろう
- フレーム数を「秒」になおそう
- 時間を「秒」で表示しよう
- 「秒」の小数部分を表示しないようにしよう
- ゲーム結果の装飾を表示しよう
- ゴール結果の表示を設定しよう
- ラップ時間の表示を設定しよう
- ラップ時間を表示する位置を変更しよう
- 時間表示の処理を作ろう
- 時間の「分」を表示する.変数を作ろう
- 時間の「分」の部分を計算しよう
- 時間の「秒」を表示する変数を作ろう
- 時間から「分」を引いて秒数を計算しよう
- 「100分の1秒」を表示する処理に書き換えよう
- 「100分の1秒」を表示する変数を作ろう
- 「100分の1秒」を計算しよう
- 時間を単位で分ける処理を呼び出そう
- 時間を「分 : 秒.100分の1秒」と表示しよう
- 最大ラップ数を設定しよう
- ライバルを表示する回数を変更しよう
- キャンディを表示する回数を変更しよう
- 道路を表示する回数を変更しよう
- ゴール変数をゴールグループに書き換えよう
- ゴールのグループを作ろう
- ゴールを作るためのループ処理を作ろう
- スプライトの変数を作ろう
- ゴールグループにスプライトを追加しよう
- ゴール判定の位置を新しく作ろう
- ゴール判定の位置を変更しよう
- スプライトを生成する位置を変更しよう
- ゴールのスプライトを3回生成しよう
- ゴール判定の位置を設定しよう
- ラップ数を数える変数を作ろう
- はじめのラップ数を設定しよう
- ゴール判定の条件を変更しよう
- ゴールする条件を分岐しよう
- ラップ数を増やそう
- ラップ時間を保存する配列を作ろう
- 配列にラップ時間を保存しよう
- フレームを元に戻そう
- 時間を表示する回数を設定しよう
- ラップ時間を配列から取り出そう
- 時間表示の処理を呼び出そう
- ラップごとの時間を表示しよう
- 時間を表示する位置を変更しよう
- 「TOTAL TIME」の文字を表示しよう
- 合計時間の表示を設定しよう
- 合計時間を初期化しよう
- 合計時間を計算するループ処理を作ろう
- 合計時間を計算しよう
- 装飾の表示を整えよう
- 合計時間の表示を整えよう
- 時間表示の処理を呼びだそう
- 時間を表示しよう
- 単位で分けた時間を表示しよう
- カメラの影響をなくそう
- 時間の装飾を表示しよう
- 装飾を表示する位置を変更しよう
- ゴール結果の表示を設定しよう
- 「LAP TIME」を表示する位置を変更しよう
- 「TOTAL TIME」を表示する位置を変更しよう
- ラップごとの時間を表示する位置を変更しよう
- 合計時間を表示する位置を変更しよう
- ゲームオーバーの処理を作ろう
- テキストの表示を設定しよう
- ゲームオーバーの文字を表示しよう
- ライバルと当たった時の処理を呼び出そう
- 「LAP」の文字を表示しよう
- 現在のラップ数を表示しよう
- ラップ数の装飾を表示しよう
- ポップアップ表示を設定しよう
- ラップ数の表示を設定しよう
- ポップアップ表示用のタイマーを作ろう
- ポップアップ表示のタイマーを設定しよう
- タイマーをセットしよう
- タイマーを減らす条件を書こう
- ポップアップ表示のタイマーを減らそう
- ラップ数で処理を変える条件を書こう
- ゲームスタートの処理を作ろう
- ゲームモードによって処理を変えよう
- ゲームスタートの処理を作ろう
- ゲームモードを「gameStart」にしよう
- 全てのスプライトの動きを止めよう
- マウスクリックの処理を作ろう
- マウスクリックの処理でゲームモードを変えよう
- マウスクリックの処理でスプライトを動かそう
- 「Click to Start」の文字を表示しよう
- ゲームスタートのテキスト表示を設定をしよう
- ゲームモードがゲームオーバーの時という条件を作ろう
- 全てのスプライトを消そう
- ゲームをセットアップしなおそう
- カメラをヴァネロペといっしょに移動しよう
- リスタート出来るゲームモードの条件を変えよう
- ゴールの処理を新しく作ろう
- サウンドを再生するプログラムを消そう
- ゴールの処理でサウンドの再生をしよう
- ゲーム終わりの処理を呼び出そう
- ゲームモードを変えるプログラムを消そう
- ゲームモードを「ゲーム終わり」に変更しよう
- ゴールの処理を呼び出そう
- ゲーム終わりの処理と同じ部分を消そう
- ゲーム終わりの処理を呼び出そう
- 「Click to Restart」の文字を表示しよう
- 1テキスト表示の設定をしてゲームを完成しよう

レッスン目次 魔法の鏡(応用篇)
31ステップ
- シェーダーを使う準備をしよう
- 変数textureFromJSを作ろう
- シェーダー同士で座標データを連携しよう
- ピクセルの色を設定しよう
- VertexShaderで座標を調整しよう
- モザイクの細かさを決めよう
- モザイクを表現する計算式を書こう
- モザイクの細かさを変えてみよう
- mosaic関数を作ろう
- mosaic関数を呼び出そう
- 計算した結果を入れる変数を作ろう
- 計算した結果を返そう
- 関数の中でモザイクエフェクトを計算しよう
- モザイクの細かさを変えよう
- mirror関数を作って呼び出そう
- 計算した結果を入れる変数を作ろう
- 計算した結果を返そう
- 映像が左右対象に映るように計算しよう
- 映像が上下対象に映るように計算しよう
- ripple関数を作って呼び出そう
- 計算した結果を入れる変数を作ろう
- 計算した結果を返そう
- distance関数を使って距離を計算しよう
- sin関数を使って波紋の形を作ろう
- 波紋に動きをつける準備をしよう
- 波紋の動きを調整しよう
- 波紋の動きをアレンジしてみよう 28.これまでに作ったエフェクトを表示しよう
- エフェクトの関数を2つ組み合わせてみよう
- エフェクトの関数を3つ組み合わせてみよう
- 自由に書きかえよう

レッスン目次 人探しサイト(応用篇)
46ステップ
- クラス名を変えよう
- 箱を作ろう
- テキストを用意しよう
- リストを作ろう
- リストに線をつけよう
- リストを並べよう
- リストを整えよう
- 変数を作ろう
- コンテンツをかくそう
- コンテンツを表示しよう
- 関数を作ろう
- コンテンツを指定しよう
- コンテンツを指定しよう
- タブのCSSを整えよう
- 変数を作ろう
- 変数を作ろう
- JavaScriptでクラスを外そう
- JavaScriptでクラスを追加しよう
- セクションを作ろう
- 見出しを作ろう
- 段落を作ろう
- 箱を作ろう
- 箱のCSSを整えよう
- 写真のCSSを整えよう
- 写真をレイアウトしよう
- コンテンツの箱を作ろう
- テキストを整えよう
- 変数を作ろう
- コンテンツをかくそう
- 関数を作ろう
- idをつけよう
- コンテンツを指定しよう
- さわった時のCSSを整えよう
- コンテンツをレイアウトしよう
- 閉じるボタンを表示しよう
- 関数を作ろう
- コンテンツをかくそう
- さわった時のCSSを整えよう
- 箱を作ろう
- 箱をレイアウトしよう
- 変数を作ろう
- 箱をかくそう
- 箱を表示しよう
- 箱の表示の順番を変えよう
- 関数を呼び出そう
- JavaScriptを整理しよう

レッスン目次 KAWARA割り(応用篇)
31ステップ
- 「瓦がある時」を判定しよう
- 「瓦が0枚の時」を判定しよう
- 瓦が消える寿命を設定しよう
- gamePlaying関数の中で瓦を作ろう
- 瓦のY座標を増やしてみよう
- 瓦に上方向の速度をあたえよう
- 瓦のY座標を判定しよう
- 瓦の速度を0にしよう
- 「瓦の列が5より少ない時」を判定しよう
- 瓦のX座標をランダムに決めよう
- 瓦の順番を取得する関数を作ろう
- 新しい変数を作ろう
- 5回処理を繰り返す準備をしよう
- 瓦の番号に順番のデータを設定しよう
- 「スペースキーを押している時」を判定しよう
- パワーアタックの音を再生しよう
- パワーアタックでもらえるスコアを増やそう
- テキスト「POWER」を表示しよう
- パワーゲージとなる長方形を描こう
- 「パワーが1より大きい時」を判定しよう
- 「瓦の数がパワーより大きい時」を判定しよう
- 「瓦の枚数がパワーより少ない時」を判定しよう
- スコアテーブルを用意しよう
- スコアテーブルからスコアを計算してみよう
- 「スペースを押していて、パワーが1の時」を判定しよう
- パワーが足りない時に音を鳴らそう
- パワーが足りない時にアニメーションを変更しよう
- マウスに関数を設定するコードをコメントにしよう
- 右矢印キーを判定しよう
- 左矢印キーを押したら実行されるコードを書こう
- 下矢印キーを判定しよう

レッスン目次 宝石パズル(応用篇)
39ステップ
- 宝石がそろった判定をするif文を書こう
- 宝石が3つ並んでいる判定をする関数を作ろう
- 宝石が光るか確認してみよう
- 全ての宝石に対して判定させよう
- 宝石が横に3つ並んでいるかどうかを判定しよう
- 横に並んだ宝石の色がそろっているかをチェックしよう
- trueをfalseにかきかえよう
- 宝石が横に二つ並んでいる判定をしよう
- 宝石が三つ光るようにしよう
- 全てのisCollectedをfalseにしよう
- 宝石が縦に3つ並んでいるかどうかを判定しよう
- 集めた宝石の数を計算する関数を作ろう
- count変数を作ろう
- 同じ色が三つ並んだ宝石の数を数えよう
- ゲットした宝石の数を数える関数を使ってみよう
- ゲットした宝石があるかどうか判定しよう
- 色の揃った宝石を消して並べなおす関数を作ろう
- 左から処理を行うためのfor文を追加しよう
- 色の並んだ宝石を下から数えよう
- 消えた宝石の数の分だけ移動させる処理を書こう
- 画面の外側に新しく宝石を並べ直そう
- 宝石を落とす関数を呼び出そう
- movingTimerをセットし直そう
- 宝石が隣同士か判定しよう
- 隣り合う宝石がクリックされたかチェックしよう
- 隣り合う宝石ではなかった場合の処理を設定しよう
- 宝石が縦に並んでいるか判定しよう
- 宝石が連続して縦に並んでいるか判定しよう
- 宝石が連続して横に並んでいるか判定しよう
- 角度を変えてみよう
- クリックした宝石の大きさを変えよう
- angleの増えかたを変えよう
- 宝石の大きさを戻そう
- スコア数を入れる変数を作ろう
- スコアをテキストで表示しよう
- テキストの設定をしよう
- スコアにゲットした宝石の数を足そう
- ゲーム終了の処理を行う関数を作ろう
- 100点を超えたらゲームを終了させよう

レッスン目次 ドラゴン&ソード(応用篇)
45ステップ
- ドラゴンのモードを追加しよう
- アニメーションを追加しよう
- ドラゴンが反撃してくるように条件を書こう
- 炎を吐く時間をランダムに決めよう
- 関数の中にドラゴンの「炎を吐く」モードを追加しよう
- ドラゴンが炎を吐く関数を作ろう
- 炎のスプライトを作ろう
- 炎の速度を設定しよう
- 炎のグループにスプライトを追加しよう
- 待機モードのアニメーションに戻そう
- ドラゴンのモードを変えるタイマーを減らそう
- 炎をチャージしてから攻撃するようにしよう
- 炎をチャージするアニメーションを入れる変数を作ろう
- 炎をチャージする時間をランダムに決めよう
- 炎をチャージする音を入れる変数を作ろう
- ドラゴンと劍の当たり判定の条件を変えよう
- 炎をチャージするモードに切り替えよう
- 上下にも動くようにしよう
- 炎をランダムに回転させよう
- 炎の大きさをランダムにしよう
- 炎が消えるまでの時間を決めよう
- 炎の速度をだんだんゆっくりにしよう
- 炎を吐く音を入れる変数を作ろう
- 炎にコライダーをつけよう
- 炎が王子に当たったときの処理を作ろう
- 王子が盾でガードしているときの処理を作ろう
- 炎を上むきにはね返そう
- 王子が後ずさるようにしよう
- 盾でガードしていないときの処理を作ろう
- タイマーをリセットしよう
- 王子のモードをダメージモードに切り替えよう
- 王子の体力を減らそう
- 王子の体力を0にしよう
- ゲームオーバーモードに切り替えよう
- ダメージ音を入れる変数を作ろう
- ダメージを受けているときの処理を作ろう
- 待機のアニメーションに切り替えよう
- 王子の剣のダメージ量を増やそう
- 炎のチャージ時間を短くしよう
- 王子の剣のダメージを設定しよう
- 王子の移動速度を上げよう
- 王子が「後ずさり」する距離を短くしよう
- ドラゴンが炎を吐く頻度を下げよう
- 王子の移動速度を設定しよう
- 自由に書きかえてみよう

レッスン目次 ダンジョンエスケープ(応用篇)
43ステップ
- 移動するブロックを作ろう
- 移動するブロックに画像を入れよう
- ラルフと移動するブロックの判定を取ろう
- 毎フレームの値を戻そう
- 横に移動するブロックのグループを作ろう
- 移動する速度を変えよう
- 関数を呼び出そう
- タイマーが180のときの処理を作ろう
- ブロックの移動する速度を変更しよう
- タイマーを0に戻そう
- 移動ブロックに乗っているときの処理を作ろう
- カギを1つ取ればドアが開くようにしておこう
- ステージクリアしたときの処理をつくろう
- クリアサウンドを再生しよう
- ステージクリア画面に文字を表示しよう
- ステージクリア画面からもう一度遊べるようにしよう
- ステージ1の変数名を変えよう
- 配列にステージ1のレイアウトを保存しよう
- stageNumberが2のときの条件を分岐しよう
- ステージ2から始められるようにしておこう
- 移動するブロックを配置する処理を書こう
- 上に移動するブロックのグループをつくろう
- ブロックを移動する処理をつくろう
- ブロックが画面の上に来たときの処理をつくろう
- ステージ2から始められるようにしておこう
- 移動するブロックを作ろう
- ブロックを移動させる処理を作ろう
- ブロックを移動する処理を呼び出そう
- ステージ2から始められるようにしておこう
- ゴールを作ろう
- ゴールの変数に開いた扉の画像を入れよう
- ラルフとゴールの当たり判定を作ろう
- ステージ2にいるかを判定しよう
- ラルフがゴールに重なっているかを判定しよう
- ステージ1から始まるように戻そう
- トゲ岩の変数をコピーしてペーストしよう
- タイマー機能をコピーしてペーストしよう
- トゲ岩の移動速度をセットする機能を消そう
- カギが集まったときの条件を消そう
- ブロックが壊れる処理の機能を消そう
- 当たり判定のグループとサウンドの変数を消そう
- 自由に書きかえてみよう

レッスン目次 雪の結晶
28ステップ
- 色のモードをHSBに設定しよう
- キャンバス全体の座標の基点を移動させよう
- 線を描く関数を作ろう
- 線を描こう
- 変数を管理する関数を作ろう
- 線の長さの引数を設定しよう
- 関数を再帰的に呼び出そう1
- 再帰する回数を変数で管理しよう
- 線に角度をつけよう
- 角度の引数を設定しよう
- 関数を再帰的に呼び出そう2
- push関数・pop関数を使おう
- 再帰する回数を変えよう
- 線の長さを計算しよう
- 線の角度を変数で管理しよう
- 関数を再帰的に呼び出そう3
- 線の太さを変えよう
- 枝の数を変数で管理しよう
- 枝を並べて結晶の形を作ろう
- 結晶を作る枝の数を変えてみよう
- 結晶の大きさを変えよう
- マウスクリックで変数を初期化しよう
- 結晶の形を変えよう
- 枝を並べて小さい結晶の形を作ろう
- 小さい結晶の枝の数を変数で管理しよう
- 結晶が少しずつ大きくなるようにしよう
- 速度の度合いを計算しよう
- 自由に書き換えよう

レッスン目次 ミーミルの課外授業(外部環境レッスン)
9ステップ
- Visual Studio Codeを立ち上げよう
- ミーミルからのプレゼントを受け取ろう
- zipを展開しよう
- フォルダをVisual Studio Codeで読み込もう
- プレビュー画面を用意しよう
- 画面を左右に並べよう
- ライブラリの確認
- code.jsの確認
- ゲームを完成させよう

HOW どんな教材なの?
参考書や動画での学習は、
途中で飽きてしまったり、
難しくて付いていけなくなったり、
なかなか長続きしないもの。
でも、「テクノロジア魔法学校」なら大丈夫。
ストーリーや謎解きを交えた
「飽きさせない」教材設計と、
ライフイズテック独自の学習システム「MOZER®︎」により、
より集中して、より速く、より深く学べる
学習体験を実現しました。
POINT1
エンターテインメントと
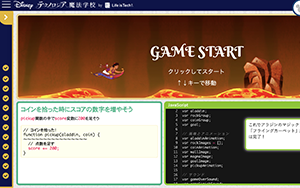
学習が融合する体験
ストーリー・ゲームとレッスンとが一体化した、
「テクノロジア魔法学校」だけの特別な学習体験。
その具体例として、第2章「塔の上のラプンツェル」の進めかたをご紹介します。
POINT2
世界で評価される学習システム
「MOZER®︎」
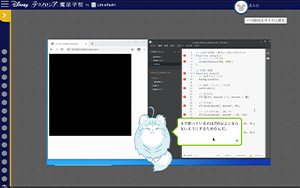
MOZER®︎の最大の特徴は、難解さを徹底して取り除いたレッスン構造。1画面に詰め込む情報量が適切にコントロールされているので、文字の多さに「うわっ」となることがありません。また、長くて複雑なプログラムでも、パーツごとに細かくステップ分けしてレッスン化してあるので、1つ1つ着実に理解しながら進むことができます。

-

適切な学習情報量で学びやすい画面構成
-

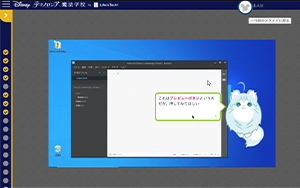
会話形式の丁寧なナビゲーション。新しい知識は図解で説明
-

時にはクイズ形式で理解度を確認!
-

レッスンのホーム画面。繰り返し復習できるREPLAY機能も
適切な学習情報量で学びやすい画面構成
会話形式の丁寧なナビゲーション。新しい知識は図解で説明
時にはクイズ形式で理解度を確認!
レッスンのホーム画面。繰り返し復習できるREPLAY機能も
SKILL 何ができるようになるの?
Webデザインでもゲームでもメディアアートでも、
作品づくりを楽しみながら繰り返しコードを書くうちに、
プログラミング全般に通じるスキルや感覚が身について行きます。

MESSAGE 開発者からのメッセージ

橋本善久(ライフイズテック株式会社取締役CTO)
東京大学工学部卒業後、セガ、スクウェア・エニックスでエンジニア、技術ディレクター、ゲームディレクター、CTOなどを務め、家庭用ゲームソフトやゲームエンジンの開発を17年行う。
2014年12月よりライフイズテック株式会社 取締役CTOに就任し、オンラインプログラミング学習サービスの開発及び教材開発の責任者を務めている。
【 代表作 】
「ソニック・ワールドアドベンチャー」(セガ / ゲームディレクター兼技術ディレクター)「FINAL FANTASY XIV 新生エオルゼア」(スクウェア・エニックス / 技術ディレクター)「オンラインプログラミング学習システム MOZER」(ライフイズテック/開発責任者)
プログラミングは現代の魔法
「ディズニー ・テクノロジア魔法学校」は
「夢中になってプレイしていたら本格的なプログラミングの力がいつのまにか身についてしまっていた。
世の中や将来に対しての見つめ方が少しだけ変わった。少しだけ自分に自信がついた。
そして人生の転機になった。」
という出来事が老若男女問わず一人でも多くの方に起きて欲しいと願い制作されています。
本作は、Life is Tech! CAMP/SCHOOLのフェイス・トゥ・フェイスサービスの魅力や
ワクワクを産み出し牽引しているCOO小森の経験と、
私のゲーム開発やエンジニアリングの経験のそれぞれの持ち味を活かして、
アナログの良さとデジタルの良さをどちらも大切にした、新しい考え方のプログラミング学習教材として設計しました。
・ディズニーの魅力的な物語へダイブできる
・大人も驚く本格的・実践的なプログラミング制作テーマ
・デジタルとアナログを融合させたワクワク謎解きアドベンチャー
・続きが気になるメインストーリーやキャラクター達との会話
・レッスンクリアで送られてくる美しい絵葉書のコレクション
・クロスカテゴリー型カリキュラムで総合学習
・「3秒ステップ・バイ・ステップ式」学習システムで「速く・深く・大量に」学ぶ
・入念に設計された繰り返し学習サイクル
など、「続けたくなる」「理解を促す」為の工夫が幾重にも施されています。
その結果、
プログラミング教材として見ても未だかつてない教材になり、
ゲームとして見ても未だかつてないゲームになり、
本として見ても未だかつてない本になり、
物語体験として見ても未だかつてない体験になりました。
Scratchの次はこれ
日本では小学校、中学校、高校の授業におけるプログラミングの必修化が始まりつつあり、
プログラミング学習熱も高まっています。
そして米国を中心に「STEM」または「STEAM」と呼ばれる、コンピュータサイエンスやエンジニアリングや
アートなどを軸に学びを広げ深めていく考え方も広まって来ています。
現在、小学生向けのプログラミング教育で非常に人気があるのが、
MITが開発したビジュアルプログラミング言語「Scratch」です。
プログラミング初心者でもなるべく抵抗感が少なくプログラミングに取り組める、素晴らしい学習環境です。
しかし現時点では「Scratchの次」に課題が残されています。
「Scratchでプログラミングに慣れた後にどのような教材でプログラミングを学び続ければ良いのか?」
「中高生や大人にとってちょうど良い、ゼロからしっかりとプログラミングを学べる本格的な学習環境は無いのか?」
というご質問やご相談も多く耳にします。
その課題への最善の答えの1つが「ディズニー・テクノロジア魔法学校」になると私たちは考えています。
幾重もの工夫により全くのプログラミング初心者でも安心して本格的なプログラミング学習に
取り組んで頂くことが出来ますので、必ずやご満足頂けると信じています。
世の中が大きく変化する時代と向き合うために
人工知能、IoT、ドローン、ロボット、自動運転、VR/AR、バーチャルキャラクター、3Dプリンター、
宇宙技術、遺伝子や細胞操作技術、など、
一昔前ならSFの中の出来事だったテクノロジーが日進月歩どころか秒進分歩で発展しています。
人類史上最大級の変化が私たちの生活の中にもこれから訪れることになります。
これからテクノロジーの進化によって起きる世の中や生活の変化に対して前向きに積極的に向き合うためにも、
一人ひとりがプログラミングを「経験」「体験」する事が大切だと考えています。
聞きかじった知識ではなく、実際に自分の手でプログラミングを組み、
画面の中で何かが動き、反応するという「小さな感動体験」を繰り返し経験する事で、
プログラミングやテクノロジーと向き合うことが楽しいと思えるようになってくるでしょうし、
新しい事を学ぶのもこわくなくなる事でしょう。
たとえ将来プログラマーになるつもりが無くても、
プログラミングやアルゴリズムという概念を体験を伴った指先感覚で理解しておく事で、
自分の将来に対して自分で考えて自分で答えを見つけて行く力を身につける一助となります。
「ディズニー・テクノロジア魔法学校」を通じて、
ティーンのお子さんであれば将来どんな仕事をしたいのかをより広い視野で考えるきっかけになるでしょうし、
数学や物理への興味を持つきっかけにもなるかもしれません。
大人の方であれば現在の仕事との向き合い方を変えるきっかけ、
新しい仕事に挑戦するきっかけにもなって貰えれば本望です。
プログラミングを身につける事で誰もが現代の魔法使いになる事が出来ます。
それでは、ディズニーの世界でプログラミングアドベンチャーをお楽しみください。
ディズニー・テクノロジア魔法学校
ゲームデザイン・システム開発・カリキュラム開発責任者
ライフイズテック株式会社


